How and Where to Find a Good WordPress Theme or Template
So you’ve got a WordPress website, or you’re thinking about spinning one up, but you don’t want to fork out the cash for a custom design, and you’ve heard that themes are the way to go. Maybe you’re an individual, small business owner, freelance web designer, or even a small web agency. Where do you find the best WordPress templates? And how do you know if the WordPress theme you like the most has everything you need and is a good buy?
Well, we’ve done this several hundred times, so let me help you you. In this article, I’ll show you where we get the majority of our templates, a high level overview of what we look for when doing our general theme search, and then a more granular overview of what we do to make sure the template we’re looking at has a good chance of being a winner.
Best Place to Get WordPress Templates and Themes
There are a lot of different websites out there that offer both paid and free WordPress themes. Please note that a free theme is never going to get you far. Following this article, you should be able to find a good WordPress theme for less than $70 that will beat any free theme hands down.
Many theme sites are smaller companies that developed a theme and have since continued working on it, building it out, adding widgets, plugins, page builders, different variations, etc. Most of these offer a package deal where you get their main theme and several variations and plugins for one price. Going this route can have good results, and many people are quite happy doing so, however, it’s not our preferred method for a few reasons.
We like having options from multiple theme developers, and we have a few standard things we look for in a theme that most of the types of sites I mentioned above do not offer. Namely, a standard page builder (not a proprietary one built for just that theme – these are typically unintuitive and rarely updated).
So, what’s our preferred WordPress theme source?
Why we prefer Themeforest for WordPress Templates and Themes
Over the years, Themeforest is just where we have landed as a source for our themes. We tried others, gave them a chance, and routinely have to deal with them when clients have themes purchased elsewhere (usually with heartache), but we always end up going with Themeforest because:
- Tons of themes
- Tons of comments & reviews
- Tons of different developers releasing themes
- Quality control isn’t terrible
- Good prices
- Search and filter functionality is good
- Standards are decent
Notice we’re not exactly saying they are perfect, because they aren’t, because some themes and theme developers on Themeforest definitely fall short. However, in general, if you know what you’re looking for, it’s the place to go.
Search Themeforest for a WordPress Theme *
How to Choose a WordPress Theme or Template
This section can apply to other premium WordPress template and theme websites, but the details will be specific to Themeforest, since that’s really who we recommend going with if you are new to the WordPress game. Why waste too much time looking at a bunch of other sources and probably being dissapointed?
Searching for a WordPress Theme on Themeforest
Step 1 is locating a few themes that stick out to you. Sometimes we look at three or four and make a quick decision based on the below workflow, and sometimes we end up going through ten, twenty, or more. It just depends on the requirements and creative vision of the project.
So, head over to Themeforest’s WordPress category.
As of this article, there are over 9000 WordPress themes listed. Obviously we need to narrow that down a bit.
Initial Search Phrase
There are a few ways to perform an initial search.
- By industry
- Fashion
- Charity
- Photography
- Restaraunt
- etc…
- By type
- Portfolio
- Menu
- One page
- E-commerce
- etc…
Filters
Once you have a initial search run, we recommend filtering the results a few different ways to help narrow your search quickly to themes that are popular and have a good page builder.
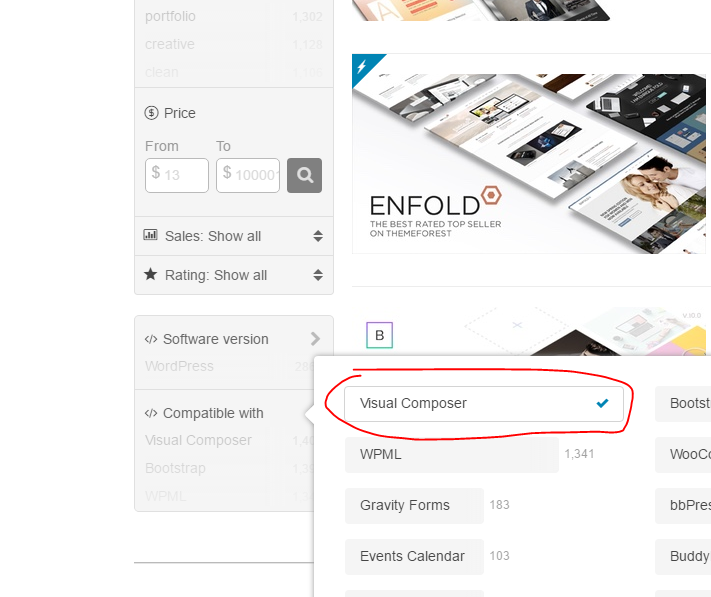
Compatible with Visual Composer
When we buy themes, we prefer that they have the Visual Composer page builder installed and use it to actually build the demo content out. This allows you to install the demo content and have great examples of pages that you can then tweak as-needed. Many themes use page builders these days, but most are propreitary garbage. Visual Composer, we have found, is decently well maintained and performs most of the duties we require of it. It is also developer friendly, should customization be needed.
On the left hand side of the search page, below the category, tags, price, etc, there is a “Compatible with” filter. Click on this and select “Visual Composer.” Then click done.
 Your search should have dwindled down quite a bit now.
Your search should have dwindled down quite a bit now.
One note on this (covered in more in the advanced section, below) is that “compatible” does not necessarily mean the theme was actually built with Visual Composer. It may simply “work with” it if you wanted to install it. This is deceptive on the theme developer’s part, so read the description carefully and contact the theme developer if you are suspicious. In the advanced section, I’ll tell you how to actually make sure.
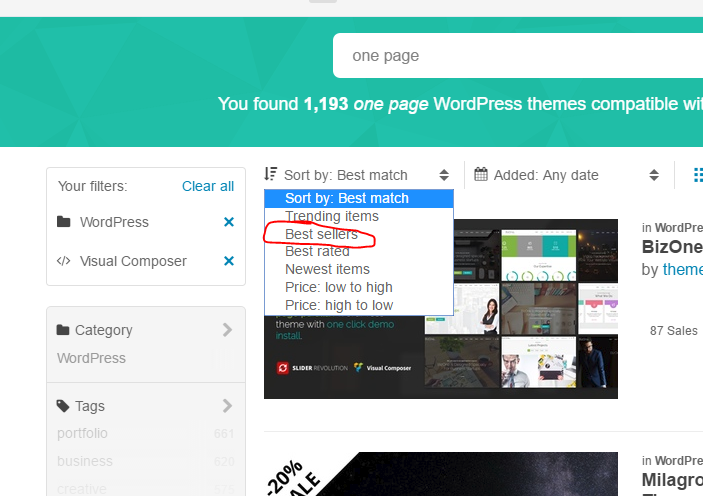
Sort by Best Sellers
This can be debated, but we typically sort by best sellers because we want to work with the themes that are popular, which indicates that people like them and that they have a good revenue stream, typically indicating a higher level of support and attention to detail.
So, at the top of the search results, click on the “Sort By: Best Match” and change it to best sellers.
Now you’ve got a list of search results that either reflect the industry you are in or the type of website you are looking at, that are at least compatible with the Visual Composer pagebuilder, ordered by the most popular one at the top.
Onward!
Select several themes that look interesting
Since you’re sorted by best sellers, as long as the theme title makes sense (they aren’t always great, but it is what it is), you can open several in new browser windows (CTRL + CLICK) to look at. I typically run down the first page of search results and just click on any that don’t blatantly sound terrible.
Reviewing Each Theme’s Description
Now that you have opened several themes to look at, you’ll want to review a few things on the theme’s sales page to cross off any blatant losers.
Check reviews
Obviously, if it has bad overall reviews, ditch it. Since you sorted by best sellers, this shouldn’t be the case, but if for some reason it only has a few sales and/or reviews, or below 4.5 star average rating, be wary. Jump into the reviews and read a few that don’t sound canned/bought. Any red flags?
Review comments
Next, jump into comments tab/section and make sure that the theme developers respond to comments frequently, and that nobody is complaining about anything that sounds like a deal breaker.
Check for Visual Composer verbiage
Remember, we want a theme that was built using Visual Composer, not one that is just “compatible” with it. So, read through the description and see if it uses verbiage that suggests one way or the other. If you are in doubt, leave a comment or contact the theme developer if you really think this is your theme (or check out the advanced section, below).
Make sure it’s been updated recently
It’s super important that theme developers keep up with the WordPress core platform. If WordPress pushes a big update, themes can break, and if the theme you are looking at hasn’t been updated in the last 3-6 months (at least, usually more recently), that’s a bad sign that they might not be on the ball if a breaking update comes down the pipeline from WordPress.
Check out the Demo!
Now we get to the fun part. We could have already done this, and honestly you probably did, but I hate to get my hopes up by finding an awesome theme that doesn’t flesh out the be worth buying because it didn’t pass the above tests.
Since we know the theme has the makings of something great, we can now jump into the Live Preview with more hope. Maybe this is the one!
When you click on the Live Preview button, it will likely take you to a new page either on Themeforest or their parent company, EnvatoMarket, with an actual install of the theme.
This page may be the theme itself, or it may be a page that offers multiple demo versions of the theme. If it offers multiple demos, there is likely one geared towards your industry or niche, which can be a great thing visually. Most themes have this these days, and it means that once you buy it, it should be easy to install the demo content just like the live preview has and move quickly forward from there with replacing that content with your own, tweaking colors, and launching.
Make Your Purchase
If you’ve checked out the live theme demo and you like what you see, time to make a purchase! I would make sure that there are a few different page templates to work with (about, services, FAQ, contact, etc), but otherwise if you vetted it with the above information and then liked what you saw on the preview, you should be good to go!
Good luck, and let us know if you have any questions.
Advanced Theme Vetting
Here are a few extra things that are good to look for, but take a little more of an advanced knowledge to do so.
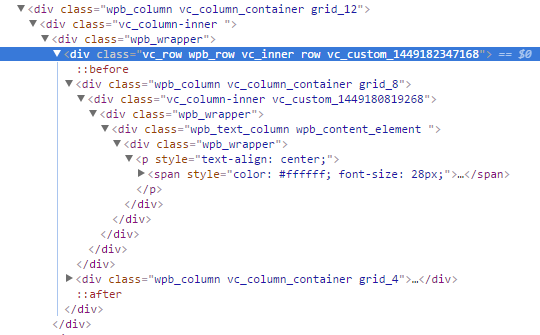
Confirm Visual Composer Usage
The best way to make 100% sure that Visual Composer was used to actually build the theme you are looking at is to view the demo, then use your browser’s developer tools to inspect and verify that the rows and columns of the layout are using Visual Composer CSS classes.
So, if you are in Chrome, for example, go to the demo, then find a section/row of the theme and right click on it, then click “Inspect Element.”
That will pop out the developer tools and it should be automatically set to the “Elements” tab at the top. If not, go to that tab.
Now, as you mouseover sections of the code, it should highlight the website itself and the section of the code that represents that section of the site.
 You are looking for things like
You are looking for things like div class="vc_row" along with other classes like wpb_row, vc_inner, wpb_column, and vc_column. If any of these elements exist, the theme should actually be built using Visual Composer.
Speed & Size
There is really no way of telling how “heavy” a theme will be prior to purchasing it, but you can get an idea by using your browser’s developer mode, inspecting the page, seeing how many resources the page downloads, and seeing how large those resources are. The fewer the better, and a lot of themes that are listed as “multipurpose,” etc have additional bloat that you may not need.
This typically shouldn’t be a show stopper, especially if you have a decent host (We recommend WPEngine or Siteground*). If anything, doing a little bit of upfront research will let you know that you may have a little cleanup to do after you get your site online. This can include removing unwanted plugins, minifying CSS and Javascript, deferring some non-critical resources to load after the website renders, etc.
* Yes, this is an affiliate link – we get a small kick back if you buy something using this link, but it has no bearing on our comments or opinion of the service (as you can hopefully tell).
Conclusion
It’s easy to jump in, find a theme that looks pretty, and buy it, but consider what kind of long-term committment you are making. Once you get it installed and start adding pages, etc, that means that it is going to take a considerable investments to change themes if you find something wrong with it, etc.
Taking the time to go through the above steps should save you considerable time, though you won’t notice it, if I’ve done my job, because you’ll be perfectly happy and on the way to a stellar website!